Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы заказчик. Как убедиться, что работа выполнена качественно?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
На хабре была статья про «Требования к html-верстке». Но это ТЗ для исполнителя/соглашение о кодировании/советы хорошего тона, но не проверочный список: готова-ли работа и можно-ли её принимать. Он хороший, но увы, его соблюдение не гарантирует что проблем не будет.
0. Соответствие макету
- Кроссбраузерность, кодировка и DOCTYPE
- Валидность, доступность, микроформаты
- Корректная работа при вбивании реального текста, надёжность вёрстки
- HTML5 формы, линковка, валидация
- Семантичность. Отсутствие глупостей в html и css, единообразие, аккуратность
- Правильная структура заголовков (H1,H2,… и т.д. и TITLE)
- Сайт должен нормально смотреться во всех стандартных разрешениях от 1024 и выше и не иметь горизонтального скролла
- Работоспособность при выключенном JavaScript
- Работоспособность при выключенном Flash
- Доступность при выключенных(загружающихся) картинках
- Отсутствие багов при увеличенном шрифте
- Наличие Win/Mac/Linux-аналогов шрифтов
- Оптимизация скорости загрузки
- И последний пункт – мелкие проверки (ниже подробней)
Пункт номер 0. Соответствие макету
 Расположение блоков должно быть 1:1 по сравнению с макетом. Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
Расположение блоков должно быть 1:1 по сравнению с макетом. Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
Ясное дело что при изменениях контента, размеры блоков могут меняться (по высоте например), это нормально. Мы используем Pixel Perfect не для попиксельного задротства (адекватный ПМ не должен затягивать сдачу проекта, тратя время, а значит и деньги фирмы, на вылизывание каждого пикселя), а для проверки что все базовые блоки находятся там где надо, их размеры, отступы — соответсвуют макету.
Проверяется в Firefox через плагин Pixel Perfect. Для проверки в других браузерах используйтеModularGrid.
№1. Кроссбраузерность, кодировка и DOCTYPE

- Кодировка: UTF-8
Зачем нужно: UTF-8 это универсальность и совместимость. Это современный стандарт, за ним будущее.
Как проверяется: в FF Инструменты→Информация о странице, в появившемся окне должно быть написано «Кодировка: UTF8». Эта кодировка должна использоваться для всех файлов: html, css, js… - DOCTYPE: HTML5
Зачем нужно: наличие корректного doctype необходимо чтоб страницы отображались в соответсвии со стандартами. Новый doctype позволяет нам смело использовать современные тэги (canvas, header, article,…) и старые проверенные решения, ранее бывшые в опале (например embed). HTML5 — это современный стандарт, XHTML – тоже хорошо, но HTML5 – актуальней, да и в конце-концов это модный тренд сейчас. Аргументация для сомневающихся.
Проверка: открываем исходный код страницы, первая строка должны быть. - Кроссбраузерность:
- Firefox (последний)
- Chrome (последний)
- Safari (последний) и если у вас нет Mac чтоб проверить «размытые Mac’овские» шрифты (они чуть большего размера, из-за этого бывает вылазят баги) то установите в Preferences→Appearance, «Font Smoothing» в Medium (по дефолту там «Windows Standart»).
- Opera (последняя)
- IE7+ (для IE6 выводится уведомление о неподдержке и предложении скачать другой браузер, но с возможностью всё-таки просмотреть сайт)
- Opera Mini (проверяется в Opera Developer Tools→Opera Mini Simulator, нужно установить Java плагин к браузеру, или в крайнем случае: Opera 9.64→Вид-Маленький экран, но в 9.64 JS будет работать полноценно в отличие от настоящей Opera Mini, это нужно учитывать)
- iPhone (смотрим в landscape и portrait режимах, т.е. вертикально и горизонтально) + Android.
Проверяется просмотром сайта в вышеперечисленных браузерах.
- Проверка в IE7 делается переключением IE8 в режим IE7 (F12→Режим обозревателя→Internet Explorer 7).
- В IE6 можно посмотреть на ipinfo.info/netrenderer/ или на виртуальной машине (удобно использовать Windows XP Mode в Win7).
№2 Валидность, доступность, микроформаты

- Не должно быть js-ошибок!
 Титулка должна быть валидна в любом случае. Ошибки на внутряках простительны в следующих случаях:
Титулка должна быть валидна в любом случае. Ошибки на внутряках простительны в следующих случаях:
- Упоротая секретарша копипастит тексты из Word’а в визиг;
- Программеру ну очень нужны какие-то кастомные атрибуты (хотя для этого в HTML5 ввели специальные пользовательские атрибуты «data-*»).
 CSS валидируется по версии 3.0, его валидность не требуется (да и валидатор ещё кривоват), а вот синтаксические ошибки (типа margin: 10xp) исправлять надо.
CSS валидируется по версии 3.0, его валидность не требуется (да и валидатор ещё кривоват), а вот синтаксические ошибки (типа margin: 10xp) исправлять надо.- Микроформаты должны быть. Как минимум – hCard. Желательно также hCalendar, XFN, hAtom.

Ошибки js проверяются просмотром сайта в IE – в левом нижнем углу не должно быть значка «есть js-ошибки».
Зачем нужна валидность? Главнейший практический плюс: валидный код обладает заранее известной структурой и упорядоченностью. Если в коде царит порядок, то такой код проще обрабатывать, обслуживать, видоизменять… Маленькое лирическое отступление: инженеры уже давно поняли, что унификация и стандартизация значительно снижают стоимость изготовления и, главное, обслуживания изделий… Код с ошибками — чаще всего именно кустарщина.
HTML5 помогает нам в случае необходимости своих, кастомных, невалидных атрибутов для элементов. Просто указываем атрибут «data-чтоугодно» — и можем использовать! Это валидно!
Микроформаты не только полезны для SEO, но и здорово упорядочивают код. Не нужно полчаса думать как назвать новый блок. Выбирай из существующих стандартных имён! Бери entry-content, не ошибёшся
Валидность проверяется онлайн-валидаторами:
- HTML: validator.w3.org/ (или Web Developer →Инструменты →Проверить HTML)
- CSS: jigsaw.w3.org/css-validator/ (или Web Developer →Инструменты →Проверить CSS)
- Наличие микроформатов проверяется плагинами Operator и Tails Export.
Валидаторы микроформатов:
 В идеале вёрстка должна соответствовать стандарту доступности: WCAG.
В идеале вёрстка должна соответствовать стандарту доступности: WCAG.
Он имеет три уровня сложности, если проходит хотя бы WCAG1 A (Priority 1) – уже хорошо. Идеальный вариант – WCAG2 Priority 3 (AAA). Самый просто способ проверить что скорей всего WCAG1 Priority A соблюдён — www.cynthiasays.com/ (или Web Developer →Инструменты →Проверить WAI). Почему «скорей всего»? Некоторые требования WCAG невозможно проверить автоматически. Вот ещё несколько скриптов помошников:
- Check a Site: scan web sites for over 450 quality problems
- Total Validator: (X)HTML validator, an accessibility validator, a spell checker, and a broken links checker
- Validación de accesibilidad de acuerdo a las WCAG 2.0 con PISTA
И собственно сам чеклист WCAG2:
Некоторые ошибки в валидации допустимы.
-
HTML
- Стандарт HTML5 находится в активной разработке: вносятся изменения, что-то добавляется, что-то исключается. Валидатор HTML5 меняет правила проверки в соответствии с этим.
То что было валидным вчера, сегодня может выдавать ошибку, например такая ситуация сейчас сapple-touch-icon и XFN. - В отличии от HTML4 и XHTML, официальной кнопки «Valid HTML 5» не существует, поэтому валидатор не выдаст вам код для её вставки, даже если он считает документ валидным.
- Люди сами рисуют свои варианты кнопочек, вы можете использовать любые, но рекомендованным вариантом на сегодняшний день является добавление на сайт официального HTML5 badge с лентой используемых технологий, например так:

-
CSS
- По-умолчанию валидатор CSS проверяет код согласно стандарту 2.1, а не 3.
Поэтому допустимы ошибки такого рода:Property box-shadow doesn't exist in CSS level 2.1 Property border-radius doesn't exist in CSS level 2.1 Property background-size doesn't exist in CSS level 2.1 Value Error : background Too many values or values are not recognized : linear-gradient(top,#7baee7,#b5dbff 22%) linear-gradient(top,#7baee7,#b5dbff 22%) и т.п.
- Валидатор считает ошибкой указание вендорных префиксов
Поэтому допустимы ошибки такого рода:Property -moz-box-shadow doesn't exist Property -webkit-background-clip doesn't exist Property -o-border-image doesn't exist Property -khtml-background-size doesn't exist Property -ms-filter doesn't exist Property -pie-background doesn't exist Unknown pseudo-element or pseudo-class :-moz-any-link Value Error : display -moz-inline-box is not a display value и т.п.
- Раньше проприентарные свойства IE было рекомендовано выносить в отдельный CSS. Сейчас стоит использовать HTML5 Boilerplate и фильтровать в style.css с помощью html.oldie, html.ie7 и т.д.
Тогда допустимы ошибки такого рода:Property behavior doesn't exist Property progid doesn't exist Property _display doesn't exist и т.п.
- По-умолчанию валидатор CSS проверяет код согласно стандарту 2.1, а не 3.
- Стандарт HTML5 находится в активной разработке: вносятся изменения, что-то добавляется, что-то исключается. Валидатор HTML5 меняет правила проверки в соответствии с этим.
№3 Корректная работа при вбивании реального текста, надёжность вёрстки
 Вёрстка должна тянутся, не разваливаться и не терять дизайнерский вид при изменении контента на странице. Его может быть больше или меньше чем на макете, он может быть обёрнут во всякие
Вёрстка должна тянутся, не разваливаться и не терять дизайнерский вид при изменении контента на странице. Его может быть больше или меньше чем на макете, он может быть обёрнут во всякие
из визига и т.п.
- Проверка ввода и удаления данных.
Проверяется: на странице с контентом, пробуем добавлять и удалять содержимое – «что будет когда текста много?», «а когда мало?». - Проверка корректности работы стилей.
Проверяется: на страницы с контентом вбиваем текст с абзацами и без абзацев (важно! бывает горе-верстальщики прописывают стили только для абзацев), со списками и картинками, таблицами и заголовками разных уровней.
Это нужно чтоб на живом сайте потом не полезли проблемы при заполнении реальными данными.
Правки содержимого страницы делаются в FF через плагин Firebug: HTML→Edit – меняем/добавляем/удаляем текст. Хороший пример проверочного текста находится в m5cssframework в index.html между и .
Хорошо использовать html5-тэги для разметки: header, footer, aside, nav, section, article и т.д. Кроме того что это семантично, также повышается надёжность, «пуленепробиваемость» вёрстки. Лишний открытый или закрытый div легко может поломать вёрстку. Но когда каркас сайта — атомарные и редко повторяющиеся html5-тэги, то «поломка» локализуется в пределах html5-тэга.
№4 HTML5 формы, линковка, валидация

- Label и input/select должны быть слинкованы.
Это нужно для удобства юзеров. Также это очень облегчает жизнь пользователям с ограниченными физическими возможностями.
Проверяется кликом по label – должен активироваться соответствующий ему элемент ввода. - HTML5 валидация заполнения формы.
Практическая ценность пока-что невелика, ведь серверная проверка ввода данных тоже может быть реализована без перезагрузки страницы (через ajax), но это говорит о проф. уровне исполнителя — у редкого числа юзеров современных браузеров с отключенным javascript, проверка ввода данных произойдёт средствами браузера, а не сервера.
Проверяется в Opera: выключаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - JS-валидация формы.
Это ожидаемое поведение. Пользователи привыкли что если они неправильно заполнят форму, им не дадут её отправить, а укажут на ошибки.
Проверяется в Opera/Safari/Chrome: включаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - Если проверяем frontend в целом — должна быть серверная валидация формы.
Проверяется в Firefox 3.6: выключаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - Правильные input type=”email/url/tel”.
Пока-что практическая ценность для пользователя лишь в том, что на iPhone будет показываться клавиатура соответствующая формату поля ввода.
Проверяется на iPhone — в зависимости от типа поля ввода он должен показывать различную клавиатуру: стандартную/цифровую/для набора web/email-адресов.
Уведомления об ошибках должны быть не js-alert’ом, а текстом в дизайне сайта!
Всё оформление в формах должно быть повешено на классы, id — только для линковки с label (a то потом программеры прикручивают, пишут свои id и ломается внешний вид).
№5 Семантичность. Отсутствие глупостей в html и css, единообразие, аккуратность
 Пожалуй единственный пункт, где нельзя дать чётких критериев. Про то, что такое плохо можно почитать в моей статье «Вредная вёрстка».
Пожалуй единственный пункт, где нельзя дать чётких критериев. Про то, что такое плохо можно почитать в моей статье «Вредная вёрстка».
Как ориентир – наиболее частые ошибки:
- Самое страшное, к счастью уже редкое — float: left для всех блоков.Безумный верстальщик эмулирует привычные ячейки таблиц, расставляя блоки как кирпичи друг за другом. Вон из профеcсии! Проверяется: Web Developer Outline → Float elements, если всё в красных блоках, вёрстку нужно выкидывать на помойку.
- Плохо — отсутствие тайтлов.
- Плохо — отсутствие тайтлов.
- Плохо — отсутствие alt у картинок.
- Плохо — стили для IE внутри main.css без фильтров. Т.е. когда просто пишем
{zoom: 1;}— это оч. плохо, т.к. будет применяться ко всем IE, а не только к тому, в котором проблема. Нужно фильтровать: HTML5 Boilerplate-стили, использовать Conditional Comments, ну или на худой конец(* html, *+html и т.д.). - Плохо – не проверять tabindex в формах.
- Плохо — писать стили не думая о логике размещения элементов. Например, если элемент всегда находится сверху, у него должен быть большой z-index, нельзя надеятся на то что сейчас всё нормально смотрится – стили должны быть железобетонными. Если элемент всегда должен находится на каком-то месте, в независимости от окружающих его элементов — это position: absolute; а не float и т.д.
- Очень плохо — презентационные классы (right, red).
- Плохо когда нет базовых стилей у стандартных элементов. Т.е. просто h1,h2,ul,table,etc без классов должны смотреться красиво и органично.
- Плохо когда нет постепенного уточнения стилей, а стиль выписывается для каждого элемента отдельно, а за его пределами — внешний вид может быть кардинально другой. Речь о ситуации когда например текст, написанный без абзацев, имеет вообще не тот стиль что у всех элементов в блоке. Надо вести стили снизу вверх, постепенно уточняя их.
- Ещё хуже – чересчур детализированные глобальные стили. Например
a {font: italic 10px Tahoma;}/* Ненависть! Ненависть! НЕНАВИСТЬ!!11 */ Потом приходится переопределять стиль ссылок для каждого блока. - Размеры и позиционирование элемента должны указываться в одних единицах измерения. Для текстовых блоков это в 90% случаев — em. Line-height — как правило коэффициентом (1/1.2/1.4… т.е. без указания единицы измерения — это цифра на которую умножается font-size и получится межстрочный интервал). Т.е. задали font-size/height в em — значит задаём и margin/padding тоже в em. Классический пример: список dl-dt-dd, где dt и dd ставятся друг на против друга с помощью подтягивания dd отрицательным margin вверх. Или — выделили padding’ом место под position: absolute какого-то текстового блока. Задаём padding и height в em (чтоб корректно увеличивать размер шрифта).
- Плохо вешать стили на стандартные тэги, без классов. Т.е. допустим пишем что-то типа h2 a span {какая-то крепкая штука, типа картинки с графикой, что закрывает текст}, а потом клиент в визиге внезапно вбивает такое сочетание! И получаем невероятный баг. Все стили элементов внутри #content обязательно должны навешиваться на элементы с классом.
- Плохо — напрямую задавать визуальное отображение элементов через js:
$("elementid").css(styleName,"something"). Это должно делаться через установку/смену классов.
Примеры хорошего:
- БЭМ! В чистом виде тяжеловат, но идеи — крайне верные!
- Хорошо — структурировать код в блоки описывающие логику документа. Т.е. создавать div даже там, где он для презентационных целей не нужен. И наоборот — стараться не ставить лишний div там, где структура этого не требует, а это нужно лишь для визуальных эффектов.
- HTML5 Boilerplate — замечательный стартовый шаблон от «отцов». Используйте и присоединяйтесь к разработке, добавляйте свои велосипеды туда!
Раньше у нас был свой самописный framework-стартовый html, теперь используем Boilerplate как основу, а в него уже добавляем старые наработки. - Используйте наработанные решения, чужие модули, jQuery-плагины, не изобретайте велосипедов, а если изобретаете — поддерживайте их, ведите библиотеку кода (после каждого нового проекта добавляйте туда код, обновляйте старый).
- Для текстовых блоков, что редактируются в админке, должна обеспечиваться атомарность текстовых стилей. Т.е. есть у нас страничка с каким-то текстовым блоком, примерно такой структуры:
body.contacts #content #content-text h1
body.contacts #content #content-text .entry
body.contacts #content #content-text .entry .somenamedblock
div.somenamedblock должен получать текстовые стили непосредственно —
div.somenamedblock {font: ...; color: ...;}, т.к. иначе в визиге админки мы не сможем их застайлить.
- одинаковый html-код для блоков на морде и внутряках, с идентичным контентом, но разным визуальным представлением данных.
№6 Правильная структура заголовков (H1,H2,… и т.д. и TITLE)
 Это забота о семантичности кода, заголовки структурируют сайт, делают его корректным документом. Корректный Document Outline важен для SEO.
Это забота о семантичности кода, заголовки структурируют сайт, делают его корректным документом. Корректный Document Outline важен для SEO.
Проверяется в FF через плагин Web Developer→Information→View Document Outline. Красных строк быть не должно!
№7 Сайт должен нормально смотреться во всех стандартных разрешениях от 1024 и выше и не иметь горизонтального скролла
 Проверяется в FF через плагин Web Developer→Resize
Проверяется в FF через плагин Web Developer→Resize
Список классических разрешений:
- 1024×600
- 1024×768
- 1152×864
- 1280×800
- 1280×1024
- 1440×900
- 1680×1050
- 1920×1080
№8 Работоспособность при выключенном JavaScript
 JS может быть выключен согласно корпоративных требований безопастности. А в Opera Mini он работает только методом перезагрузки страницы.
JS может быть выключен согласно корпоративных требований безопастности. А в Opera Mini он работает только методом перезагрузки страницы.
Но самое главное — сайт должен сохранять нормальный вид, пока он грузится на медленном 3G и js-скрипты ещё не выполнились!
Весь критически важный функционал сайта должен быть доступен без JS. Дополнительные фишки (например ссылки на увеличение шрифта или распечатку) – при выключенном JS не должны отображаться.
Если нехочется/нет возможности реализовывать функционал без JS, нужно хотя-бы выводить уведомление о необходимости его включить (реализовывается через <noscript>).
Проверяется в FF через плагин Web Developer→Disable→Disable JavaScript→All JavaScript.
№9 Работоспособность при выключенном Flash
 В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно:
В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно:
- выводить фоновую графику в блок, где должен отображаться презентационный flash;
- выводить хотя-бы просто тестовую инфу в блок где через flash выводится какая-то информация;
- выводить кнопочку “Get Adobe Flash Player” и предлагать Express Install если уж без флеша совсем никак.
Flash не работает на iOS-девайсах. Flash плохо индексируется поисковиками.
Проверяется в FF отключением flash-плагина: Tools→Add-ons→Plugins→Shockwave Flash→disable.
№10 Доступность при выключенных(загружающихся) картинках
 Надписи (особенно логотип и главное меню сайта) должны оставаться читабельными, у всех информационных картинок должны быть подписи аккуратным небольшим серым шрифтом (да, для img можно задавать font – это внешний вид alt-текста, что выводится вместо картинки).
Надписи (особенно логотип и главное меню сайта) должны оставаться читабельными, у всех информационных картинок должны быть подписи аккуратным небольшим серым шрифтом (да, для img можно задавать font – это внешний вид alt-текста, что выводится вместо картинки).
Картинки часто отключают при использовании дорогого инета, тарифицируемого по траффику (GPRS, роуминг).
Проверяется в FF через плагин Web Developer→Images→Replace Images With Alt Attributes.
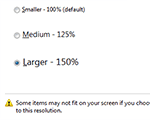
№11 Отсутствие багов при увеличенном шрифте
 Проверяется в FF:
Проверяется в FF:
- Шрифты – включением View→Zoom→Zoom Text Only и последовательным нажатие клавиш Ctrl + — (или View→Zoom→Zoom In).
- 120 dpi – настраивается отдельным апплетом в Control Panel (Vista/Seven) или в свойствах драйвера видеокарты в XP.
Про приведение внешнего вида сайта на 120dpi к 96 читайте в моей статье «120 dpi и шрифты в em».
№12 Наличие Win/Mac/Linux-аналогов шрифтов
 Проверяется поиском по тексту css названий “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. Хотя бы два из них должны быть.
Проверяется поиском по тексту css названий “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. Хотя бы два из них должны быть.
Наборы аналогов популярных шрифтов:
- CSS font matching: Windows, Mac and Linux
- Complete Guide to Pre-Installed Fonts in Linux, Mac, and Windows
- Codestyle: Combined font survey results
- Common fonts to all versions of Windows & Mac equivalents
№13 Оптимизация скорости загрузки

- для мелких картинок связанных логически должны использоваться CSS-спрайты (например набор буллетов или вариации отображения пункта меню: дефолтный, активный)
- Base64-encode для мелких отдельный картинок;
 CSS3 border-radius, gradient, box-shadow, text-shadow вместо использования графики;
CSS3 border-radius, gradient, box-shadow, text-shadow вместо использования графики;- Оптимизация PNG и JPG файлов;
- JS максимально должен быть вынесен во внешние файлы, внешние js-файлы разумно объединены для уменьшения кол-ва запросов.
Зачем это нужно:
скорость загрузки оказывает ключевое влияние на доступность сайта (больше психологическую, чем фактическую), активность пользователей на сайте (медленными сайтами люди предпочитают не пользоваться) и его конверсию (медленным сайтам не доверяют).
© sunnybear.
В целом скорость загрузки проверяется так:
- по панели Net в Firebug
Необходимо проверять, как отображается страница при загрузке на малых скоростях (хотя бы 64 КБ). Очень часто в такие моменты пользователь видит разъехавшуюся верстку. - Page speed и YSlow аддонам в Firebug (учитывайте что значительная часть рекомендаций: включение сжатия, установка определённых headers, minifying кода – относится к серверным работам, а не вёрстке)
Наличие css-спрайтов проверяется поиском по коду блоков объявлений вида:
… {background-position: 0 -30px}
… {background-position: 0 -60px}
… {background-position: 0 -90px}
(цифры могут быть любые)
Наличие base64-encode проверяется поиском по коду блоков объявлений вида
url(data:image/png;base64,iVBOR… )
Border-radius, gradient, box-shadow, text-shadow проверяются поиском этих слов в css
Самый простой способ проверить оптимизацию png/jpg – запустить готовые скрипты оптимизации графикидля картинок вашей вёрстки и сравнить результат с исходными файлами – если размер почти не измениться – значит всё ок.
Если js не объединены в один файл, то Page Speed скажет вам об этом: “Combine external JavaScript”.
Необходимо учитывать что спрайтов, base64 encode и css3-стилей может и не быть по причине ненужности (макет очень простой).
Для проектов, где это оговорено, проверяется:

- Версия для печати (она должна быть реализована через css)
- Мобильная версия (таки тоже должна быть через css)
№15 Важные мелочи:

- Лого на внутряках должно вести на титулку. На титулке logo = h1, на внутряках H1=заголовок контента, а Logo=div
- У каждой страницы должен быть свой уникальный TITLE формата
- Все страницы должны быть слинкованы и проверены на наличие битых ссылок.
- Все ссылки должны как-то реагировать на :hover, :active и :focus — показыванием/убиранием подчёркивания, сменой цвета, чем угодно. У всех ссылок, кроме пунктов меню, должна быть реакция на
:visited
- «Контент в начале страницы» — содержимое страницы должно идти в начале кода, до всяких сайдбаров и прочего.
- Расширение страниц на сайте должно быть «.html» а не «.php», а все созданные странички изначально должны быть порезаны на шаблоны и работать через mod_rewrite.
- Копирайт должен быть написан правильно.
- Должны быть favicon.ico и apple-touch-icon
- В вёрстке не должны оставаться закомментированные «на всякий случай» куски кода, лишние неиспользуемые файлы, старые версии файлов и т.п. Все бекапы можно вытянуть из системы контроля версий (например SVN), а на живом проекте «мусор» потом мешает разобраться как что работает.
- Размеры для блоков, чьи размеры зависят от содержащегося в них текста, нужно задавать в em, а не px.
- Если url ссылки неизвестен, то он должен быть равен её анкору, написанному латиницей с заменой пробелов/спецсимволов на тире.
- Skype-плагин не должен ломать вёрстку
- Ресайз textarea не должен ломать вёрстку
- При проверке frontend в целом — 404-страница должна отдаваться с кодом 404 а не 200.
- Нужно подстраховываться фиксируя в css размеры картинок, выводящихся программно.
- Проверка орфографии Word’ом или Орфографом, желательно — оттипографить контент.
- Ссылки на чужие сайты должны быть с target=«blank», желательно выделять их иконкой «внешняя ссылка».
- Разумеется картинки должны быть в отдельной папке, css — в отдельной и js — в отдельной.
Где же 14? Пропущено, правильно, тест на внимание, не спи, чья-то рука в твоём кармане, йо!
И последнее, но самое важное тем не менее – на “WTF?” манагера — имей своё мнение