
Преимущества October CMS
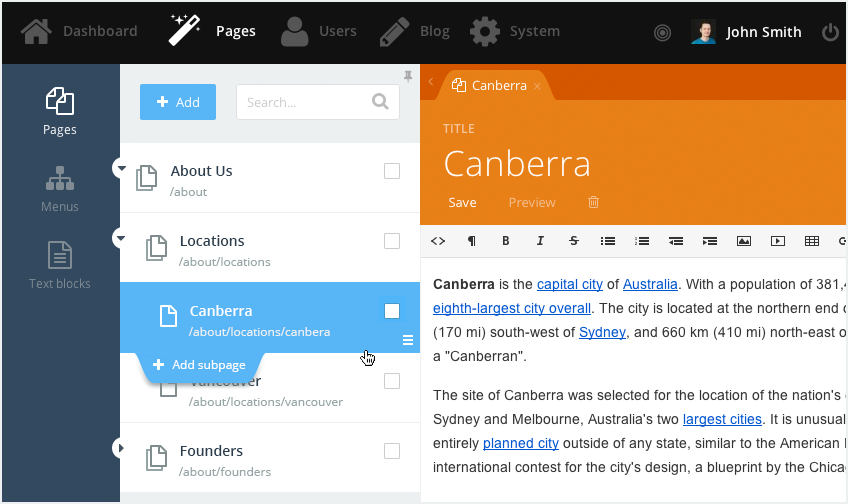
- полностью готовая админка, с самым современным дизайном
- модульная система подключения плагинов с автоустановкой
- наличие готовых плагинов для разных задач
- простое создание собственных форм в админке через YAML файл
- простота связывания зависимых таблиц, полей и форм
- богатый функционал по настройке сайта из коробки
- развертывание сайта в один клик
Недостатки October CMS
Недостатки перечёркивают абсолютно все плюсы:
- Этот проект создан двумя программистами-энтузиастами, которые изобрели свой красивый велосипед. Ждать частых релизов, как и мелких обновлений и фиксов не стоит.
- Над проектом работает всего 188 контрибьюторов. Т.е. это достаточно мёртвый проект.
- Вытекает из первого и второго пункта. Это отсутствие какой-либо популярности.
- Если вы привыкли работать на чистом фреймворке, если для вас паттерны проектирования не пустой звук. Если вы привыкли писать простой, логичный и понятный код. То Октобер КМС вам предоставит такой набор костылей, что вы сможете прочувствовать весь этот адов трэш на своей шкуре.
Трудности при работе с October CMS
- Роуты подключаются в шаблоне страницы! И если у вас будут десятки сущностей, то вы должны будете прошерстить все эти страницы для того, чтобы понять, какой контроллер за что отвечает.
- В качестве шаблонов используется Twig. Но в то же время — это не чистый и красивый шаблон, а каша из PHP кода и тегов.
- Вы не контролируете процесс создания моделей, миграций и контроллеров именно так, как это задумали вы. Система будет думать за вас, строить свои пути и ссылки на которые и будет привязан функционал. Где-то что-то переделали немного, значит готовьтесь переделать это везде! А если хотите всё сами контролировать от и до, то прочувствуйте на себе всю силу наследования. Вам придётся переопределять всё и вся.
- Из-за костылей вам нужно навсегда забыть про автокомплит в IDE. А отладка кода и поиск глюков с костылями, превращается в очень интересный и долгоиграющий квест.
- Подключение своих ассетов происходит прямо из кода, со всеми вытекающими отсюда последствиями.
- MVC учит передавать данные из контроллера в шаблон, а из шаблона получать данные от пользователя назад в контроллер? Забудьте об этом. Для этого вам будет доступен свой бубен с переменными $params, $vars и другие сомнительные ништяки.
- Вы привыкли, что ajax — это скрипт с запросом к вашему контроллеру? Что прикрутить уже готовый скрипт к новому проекту — это дело пяти минут? Забудьте об этом. Октобер научит вас тому, что аякс — это не совсем то, о чём вы думали раньше. Более того, что это даже совсем и не JS!
- Вам предстоит узнать, что вызывать методы контроллера прямо в шаблоне — это очень даже правильная и новомодная практика.
- А ещё вы узнаете, что подключение одного шаблона внутри другого — это очень банально. Для этого вы будете подключать классы компонент, которые будут что-то выполнять и выводить в свой шаблон, который в итоге и подключится. А партиалы — это такие маленькие шаблончики, которые могут подключаться везде и повсюду, например, в качестве статического блока. Но только, как потом всю эту хрень отлаживать и поддерживать, вы в документации не найдёте.
В качестве подведения. Если вам нужна информационная страничка фирмы, маленький бложик, или что-то подобное, то очень даже неплохой вариант. Всё будет быстро и красиво. Если вы на базе этого велосипеда решите строить бизнес процесс, например, какой-то сервис, или портал, или интернет-магазин с разными плюшками, то лучше сразу застрелится, чем начинать это делать на October CMS.
Лучше писать даже маленькие проекты на чистом фреймворке, чем использовать всякие CMS велосипеды на начале проекта, а потом зайти в такой глухой угол, что все разработчики просто начнут с проекта разбегаться, а новые будут обходить такие проекты стороной.
Если уже и стоит задача сделать что-то простое, то лучше взять WordPress, для которого есть миллион решений и огромное количество специалистов. Почему появляются такие велосипеды, как October CMS и подобные ему — загадка. Ведь разработчики проделали колоссальную работу, чтобы создать эту CMS.
Почитайте про паттерны проектирования! Начните с MVC и дальше по нарастающей: SOLID, DI, DRY и так далее. Вы кайфуете от этой подделки? Если вы пишете лендинги и сайтики с пятью сущностями, то я понимаю вашу радость. В шаблонах каша из пхп кода и аяксовых скриптов, подгрузка ассетов происходит откуда-то из кишок, а на проекте три сотни мутно названных классов, в которых, в том числе и обращение к базе и генерация скриптов на лету и т.д.
Октобер — это зло в квадрате. Потому что, якобы, использует мощь и силу фреймворка, хотя на самом деле извратило принцип и назначение Laravel, используя его как переделанное ядро, а не как надстройка над ним в виде пакетов.
В этом и проблема. Когда вы сами что-то создаете/пилите, то вы можете писать на чём угодно! Хоть нативной пыхой. А когда вы работаете в команде разработчиков, то за такие решения могут и ногами побить.
Все эти удобные решения из коробки — это зло! И это будет невозможно, так как для того, чтобы понять это, нужно попасть в команду на крупный проект.
Источник: https://cleverman.org/post/47