 После создания папки с новым проектом форм регистрации, аутентификации и восстановления пароля вы не увидите. Чтобы они появились нужно выполнить следующую команду:
После создания папки с новым проектом форм регистрации, аутентификации и восстановления пароля вы не увидите. Чтобы они появились нужно выполнить следующую команду:
php artisan make:auth
После чего будут созданы необходимые виды и контроллеры. Все виды используют Bootstrap CSS фреймворк. В маршруты будет добавлены записи:
Route::auth();
Route::get('/home', 'HomeController@index');
Первая запись нужна для работы маршрутов, связанных с аутентификацией. Вторая определяет маршрут для домашней страницы пользователя, куда он попадает после успешной регистрации.
Далее добавим новое поле avatar в таблицу users, для этого воспользуемся следующей командой:
php artisan make:migration add_avatar_field_to_users_table --table=users
После чего в папке с миграциями (database/migrations) появится новый файл:
Время_создания_add_avatar_field_to_users_table.php
Отредактируем этот файл, после чего его содержимое будет следующим:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddAvatarFieldToUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function(Blueprint $table)
{
$table->string('avatar');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function(Blueprint $table)
{
$table->dropColumn('avatar');
});
}
}
В методе up() мы добавляем новое поле avatar к таблице users, в методе down() мы его удаляем.
Теперь создадим таблицы в БД (users, password_resets) с помощью следующей команды:
php artisan migrate
В Laravel 5.4 используется кодировка utf8mb4, поэтому нужно использовать БД с поддержкой этой кодировки. Иначе будет ошибка:
[Illuminate\Database\QueryException]
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table users add unique users_email_unique(email))
[PDOException]
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes
Если нет возможности использовать БД с кодировкой utf8mb4, то стандартную длину строки можно подкорректировать в файле AppServiceProvider.php. Для этого нужно подключить:
use Illuminate\Support\Facades\Schema;В метод boot() добавить:
Schema::defaultStringLength(191);Откроем файл с формой для регистрации register.blade.php (resources/views/auth).
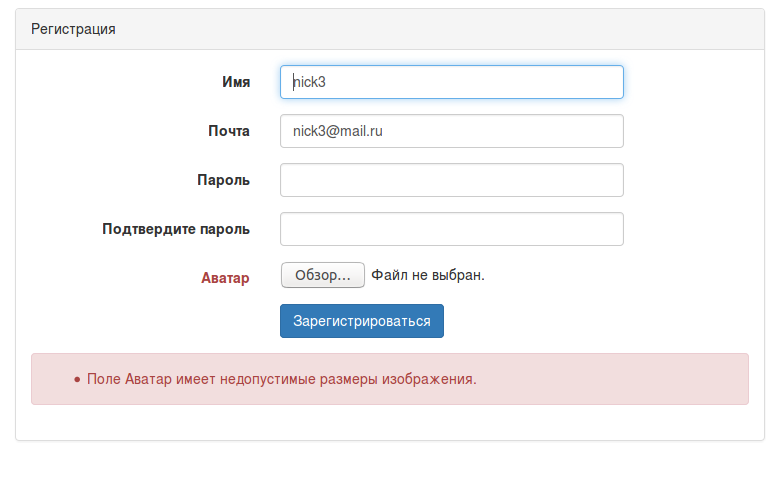
Форма для регистрации содержит 4 поля: Имя, Почта, Пароль и поле подтверждения пароля.
Добавим новое поле загрузки файла на форму. Разметка следующая:
<div class="form-group{{ $errors->has('avatar') ? ' has-error' : '' }}">
<label for="avatar" class="col-md-4 control-label">Аватар</label>
<div class="col-md-6">
<input id="avatar" type="file" name="avatar" >
</div>
</div>
@if ($errors->has('avatar'))
<span class="help-block">
<strong>{{ $errors->first('avatar') }}</strong>
</span>
@endif
Нужно также в тег
добавить атрибут enctype=»multipart/form-data».
Далее, в контроллер, нужно добавить код проверки на валидность поля загрузки файла, код загрузки файла на сервер и добавления записи о новом пользователе в БД.
Отредактируем файл RegisterController.php (app/Http/Controllers/Auth).
Функция validator(array $data) должна быть такой:
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|max:255',
'email' => 'required|email|max:255|unique:users',
'password' => 'required|min:6|confirmed',
'avatar' => 'image|dimensions:max_width=75,max_height=75'
]);
}
В конце были добавлены правила проверки поля avatar. То есть это поле должно быть картинкой (jpeg, png, bmp, gif, or svg) и размеры картинки не должны превышать значение в 75px.
Функция create(array $data) должна быть такой:
protected function create(array $data)
{
$path = $data['avatar']->store('public/avatars');
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
'avatar' => $path,
]);
}
В этой функции мы загружаем файл на сервер в папку storage/app/public/avatars. Для этого используется функция store(), которая появилась в версии 5.3. Подробнее об этой функции можно почитать в документации.
Также необходимо отредактировать файл модели User (app/User.php). В массив $fillable нужно добавить элемент avatar, чтобы была возможность заполнить поле аватар в БД. Если этого не сделать, то при регистрации нового пользователя возникнет ошибка.
Теперь все готово. Регистрируемся. В БД будет добавлена новая запись. В поле avatar сохранится путь до файла на сервере.