Статья по мотивам вот этого мануала. Если вам лень читать и заниматься этим, то вот маленький спойлер: мобильные устройства не умеют реагировать на события mouseenter, mouseleave и им подобные, т.к. там нет мышки. Поэтому нужно обрабатывать события тачскрина: touchstart, touchmove, touchend. Ещё одно отличие — события blur, focus могут срабатывать не тогда, когда вы ожидаете, либо вообще отсутствовать.
DevTools в современных браузерах позволяет переключиться в адаптивный режим и весьма неплохо справляется со своей задачей. Но иногда случается так, что где-то что-то на мобильном работает не так, как на десктопе. В таких случаях понять в чём дело, а не тыкать пальцем в небо, поможет отладка JavaScript прямо на мобильном. Для начала, независимо от браузера, нужно подготовить устройства и установить драйвера.
- Скачиваем и устанавливаем ADB-драйвера для своего телефона. Драйвера можно взять с сайта Android.
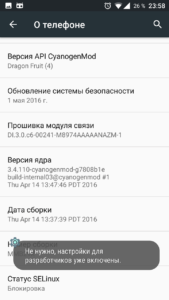
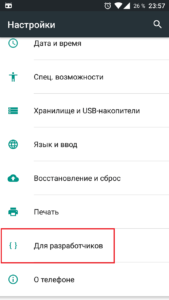
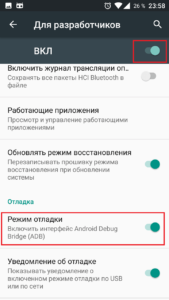
Включаем на телефоне режим отладки. Для этого в настройках переходим в меню разработчика. Если его нет — переходим в раздел «О телефоне» и кликаем несколько раз по пункту «Номер сборки». Затем в самом меню, наверху, активируем режим, находим пункт «Режим отладки» и активируем его тоже.

Включаем режим разработчика

Переходим в меню разработчика

Включаем отладку по USB
На этом общие моменты завершены. Теперь посмотрим как подключать телефон и как инспектировать элементы сайта на мобильном.
Инструкция для Google Chrome
Для отладки в Chrome, на компьютере должен быть установлен браузер версии не ниже 32, а на версия Android должна быть минимум 4.
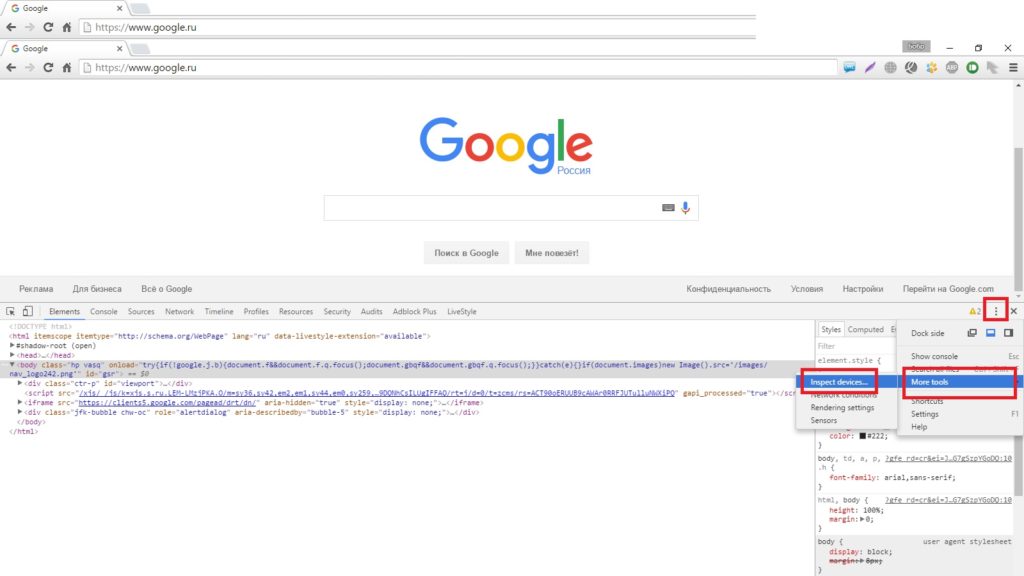
- Открываем инструменты разработчика в браузере. Кликаем по трём точкам в правом верхнем углу. Выбираем «More tools», затем «Inspect devices…»

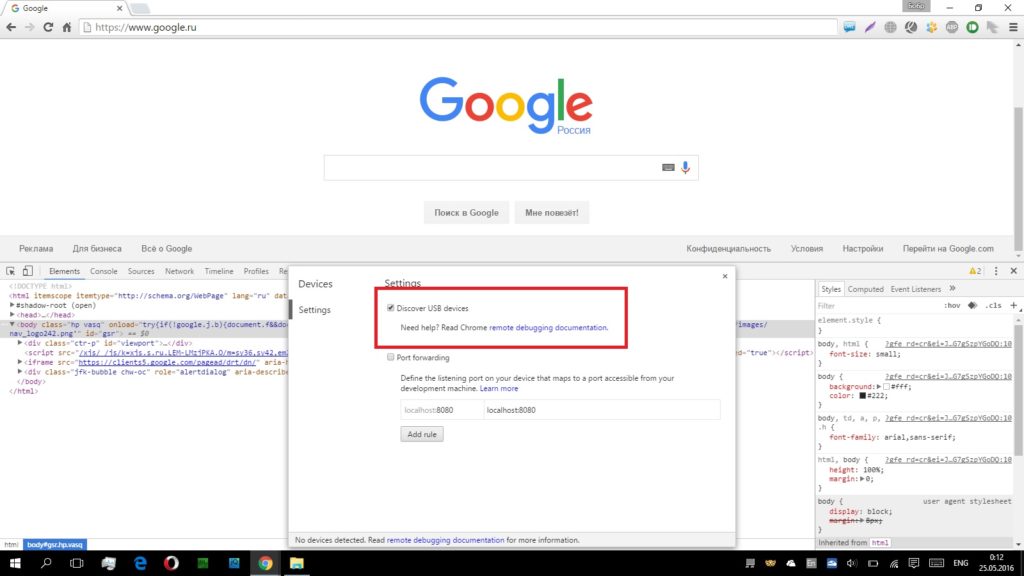
- Ставим галочку «Discover USB devices».

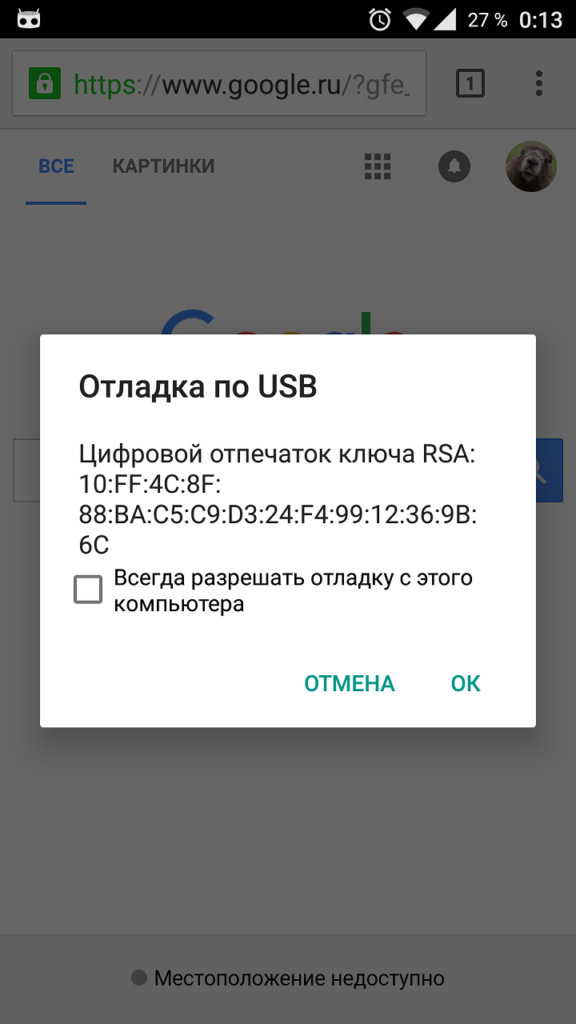
- Запускаем Chrome на телефоне и подключаем его к компьютеру. Появится запрос на подключение. Жмём «Ок».

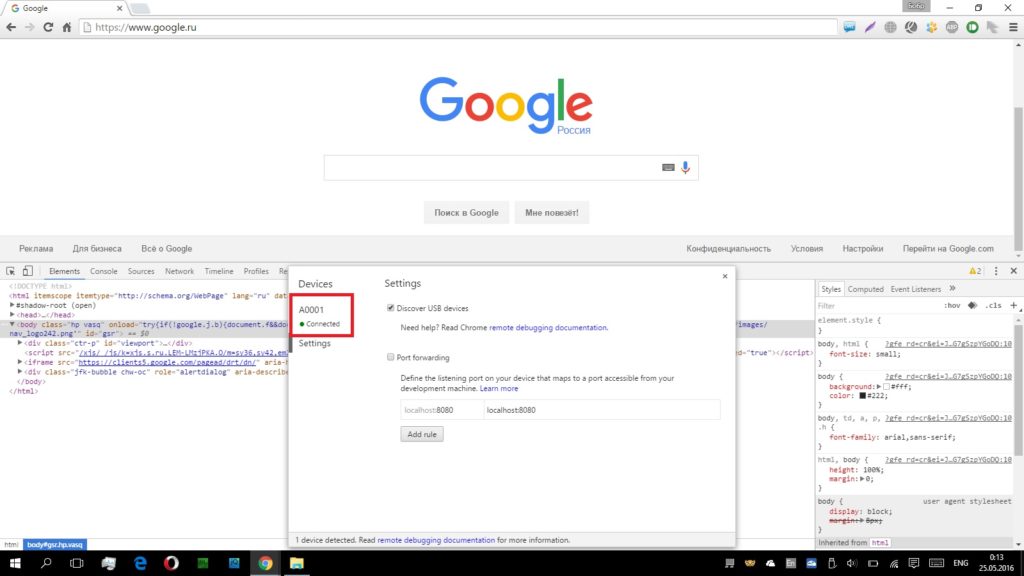
- Видим слева своё устройство и его статус. Кликаем по нему.

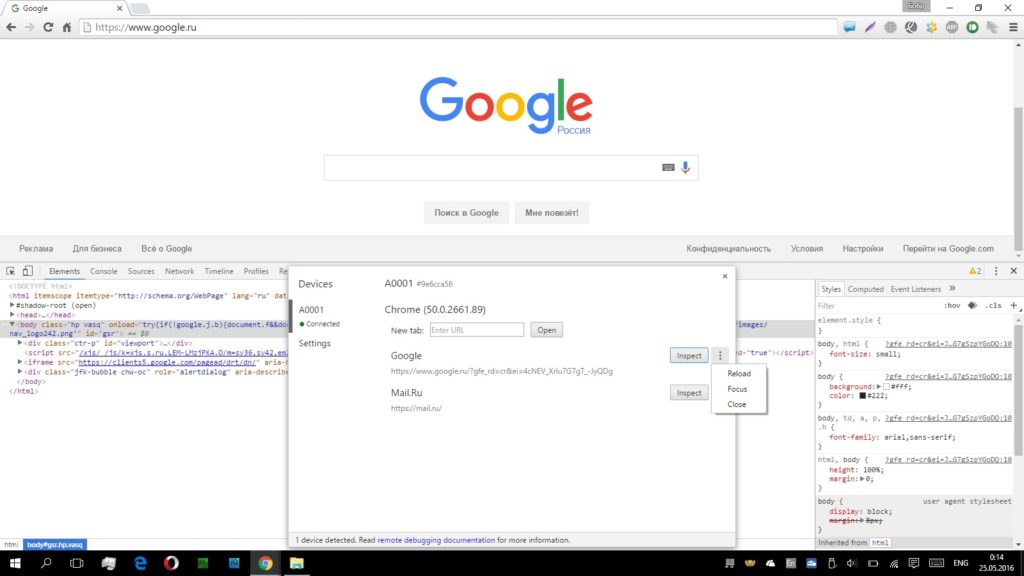
- Отображается список открытых вкладок. Можно открыть новую, введя адрес в поле сверху. Нажав на три точки, можем перезагрузить вкладку, перейти на неё или закрыть её. Нажав «Inspect», как несложно догадаться, активируем инспектор.

- Видим экран мобильного на компьютере. Все изменения стилей отображаются на экране компьютера и на самом смартфоне в режиме реального времени. Если изменить ориентацию телефона — изменится и на компьютере.