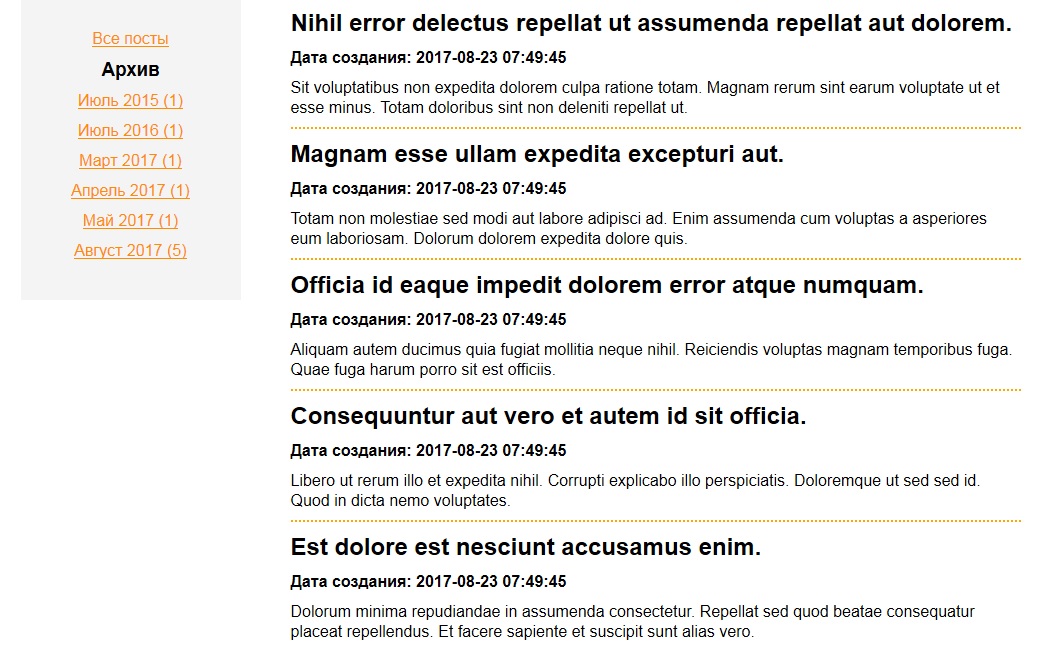
Готовый пример приложения показан на рисунке (для постов взяты случайные данные (fzaninotto/faker)): В боковой панели цифра в скобках – это количество постов, относящихся к каждой дате.
В боковой панели цифра в скобках – это количество постов, относящихся к каждой дате.
Подготовка: работа с БД и вывод постов на страницу
Подготовка: работа с БД и вывод постов на страницу — Работа с БД Создадим таблицу постов (posts) и заполним их случайными данными.
Для создания таблицы воспользуемся Laravel-миграциями. Для работы приложения нам также потребуются модель Post, чтобы одновременно создать файл модели и файл миграции воспользуемся консолью:
php artisan make:model Post –m
Откроем только что созданный файл миграции (папка database/migrations). Изменим содержимое функции up(), после чего она будет выглядеть следующим образом:
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
Как видно по коду, посты будут состоять из заголовка и тела поста. В данном случае нам этого будет достаточно.
Для создания таблицы в БД выполним следующую команду: php artisan migrate Таблицу мы создали, теперь нужно заполнить ее данными. Вручную мы этого делать не будем, а заполним таблицу случайным образом.
Откроем файл ModelFactory.php (папка database/factories) и пропишем в конец файла следующий код:
$factory->define(App\Post::class, function (Faker\Generator $faker) {
return [
'title' => $faker->sentence,
'body' => $faker->text,
];
});
Данный код заполнит содержимое поста случайными данными. Но естественно нам нужен не один пост, а несколько. Для этого нужно создать отдельный класс, в нашем случае PostsTableSeeder. Чтобы создать класс можно воспользоваться следующей командой:
php artisan make:seeder PostsTableSeeder
Откроем созданный класс (папка database/seeds) и в функцию run() добавим следующий код:
factory(App\Post::class, 10)->create();
После того как этот код отработает, будут созданы 10 постов.
Чтобы фреймворк знал, что класс PostsTableSeeder нужно запустить откроем файл DatabaseSeeder.php (эта же папка) и в функцию run() добавим вызов класса:
$this->call(PostsTableSeeder::class);
Теперь осталось выполнить команду:
php artisan db:seed
После чего таблица posts будет заполнена десятью записями постов. Следующим шагом нужно будет вывести посты на страницу сайта.
Вывод постов
По умолчанию в Laravel добавлен вид welcome (папка resources/views) с ним и будем работать в этом проекте. Откроем файл welcome.blade.php и изменим его содержимое на следующее:
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Styles -->
<style>
* {
margin: 0;
padding: 0;
}
h1, h2, h3, h4, li, article {
margin: 10px 0;
}
html, body {
font-size: 16px;
margin: 0;
font-family: sans-serif;
}
.container {
max-width: 1000px;
margin: auto;
display: flex;
align-items: flex-start;
}
.container > aside {
margin-right: 50px;
background-color: #f4f4f4;
padding: 30px 10px;
border-top: none;
min-width: 200px;
text-align: center;
}
.container > aside > ul {
list-style-type: none;
}
.container > aside > ul >li > a {
color: darkorange;
}
article:not(:last-child) {
padding-bottom: 10px;
border-bottom: 2px dotted orange;
}
</style>
</head>
<body>
<div class="container">
<aside>
<h3>Архив</h3>
<ul>
<li><a href="#">Январь</a></li>
<li><a href="#">Февраль</a></li>
<li><a href="#">Март</a></li>
</ul>
</aside>
<posts>
@forelse ($posts as $post)
<article>
<h1>{{$post->title}}</h1>
<h4>Дата создания: {{$post->created_at}}</h4>
<p>{{$post->body}}</p>
</article>
@empty
<p>Здесь пока ничего нет.</p>
@endforelse
</posts>
</div>
</body>
</html>
Как вы можете видеть, в файл включены стили, сделано это для упрощения.
Страница будет состоять из боковой панели с разделом «Архив» (внутри тега <aside>) и основного содержимого с набором постов (внутри тега <posts>).
В файл уже включены директивы шаблонизатора Blade для вывода следующих данных из БД:
- заголовок поста – {{$post->title}}
- дата создания – {{$post->created_at}}
- тело поста – {{$post->body}}
Переменную $post мы будем передавать из контроллера PostsController, который мы еще не создали. Давайте сейчас это и сделаем.
Чтобы создать контроллер, выполним следующую команду:
php artisan make:controller PostsController
После чего откроем созданный файл PostsController.php (папка app/Http/Controllers) и добавим функцию index(), которая будет отрабатывать при переходе на главную страницу сайта. Содержимое функции должно быть следующим:
public function index()
{
$posts = \App\Post::latest()->get();
return view('welcome', compact('posts'));
}
Здесь в переменную $posts мы получаем список всех постов и передаем ее в вид welcome.
Осталось изменить маршрут для главной страницы сайта (/), включив в него вызов созданного контроллера.
Откроем файл web.php (папка routes) и изменим метод get() следующим образом:
Route::get('/', 'PostsController@index');
После чего при переходе на сайт вы должны увидеть такую картину: В следующем разделе (см. содержание) мы выведем список месяцев из БД и добавим фильтрацию выводимых постов.
В следующем разделе (см. содержание) мы выведем список месяцев из БД и добавим фильтрацию выводимых постов.
Реализация основного функционала (список месяцев и фильтрация)
Для начала изменим даты в БД, чтобы список раздела «Архив» состоял не из одного пункта.
Откроем файл welcome.blade.php (папка resources/views). Изменим содержимое тега