Nova — это панель администрирования для Laravel. В этом посте будут рассмотрены ключевые особенности Nova.

Nova устанавливается через Composer как пакет Laravel и это не помешает существующему приложению. Фактически, вы можете установить Nova в любые существующие приложения на основе Laravel 5.6.
Интерфейс Nova разработан с использованием Vue.js, Vue Router и Tailwind.css, что обеспечивает мощную гибкую сборку, особенно в плане настройки и создания пользовательских инструментов, карточек и полей.
Каждая модель Eloquent в приложении имеет соответствующий класс ресурсов Nova, в котором определены поля, действия, фильтры, объективы и карточки. Nova полностью настраивается с использованием простых PHP-классов, а конфигурация не хранится в базе данных, что обеспечивает лёгкую переносимость админки между окружениями.
Управление ресурсами
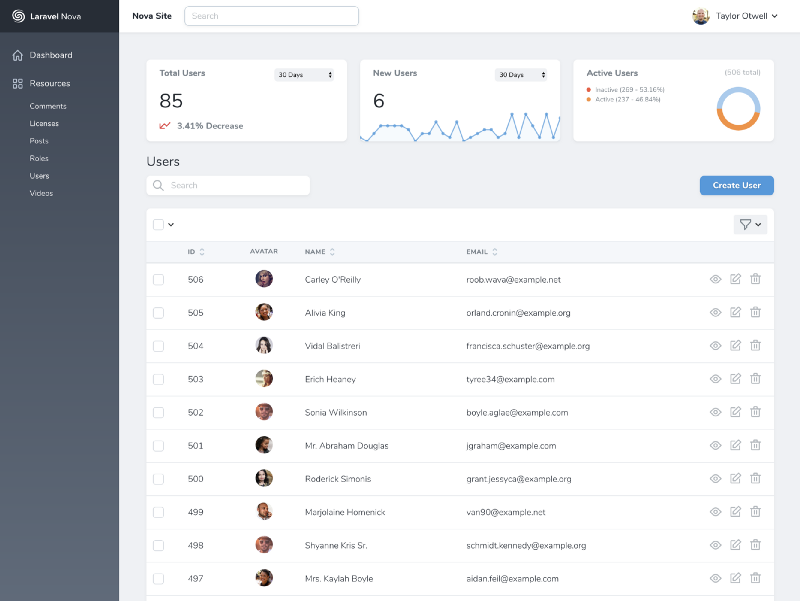
Конечно, основной особенностью Nova является возможность создавать, просматривать, редактировать и удалять ресурсы в базе данных. Разработчики упорно трудились, чтобы покрыть все кейсы связанные с подобными задачами. Нужна ли поддержка обновления данных в таблице intermediate / pivot полиморфного отношения «многие ко многим»? В Nova всё это реализовано. Nova имеет прекрасную поддержку для всех типов отношений Eloquent.
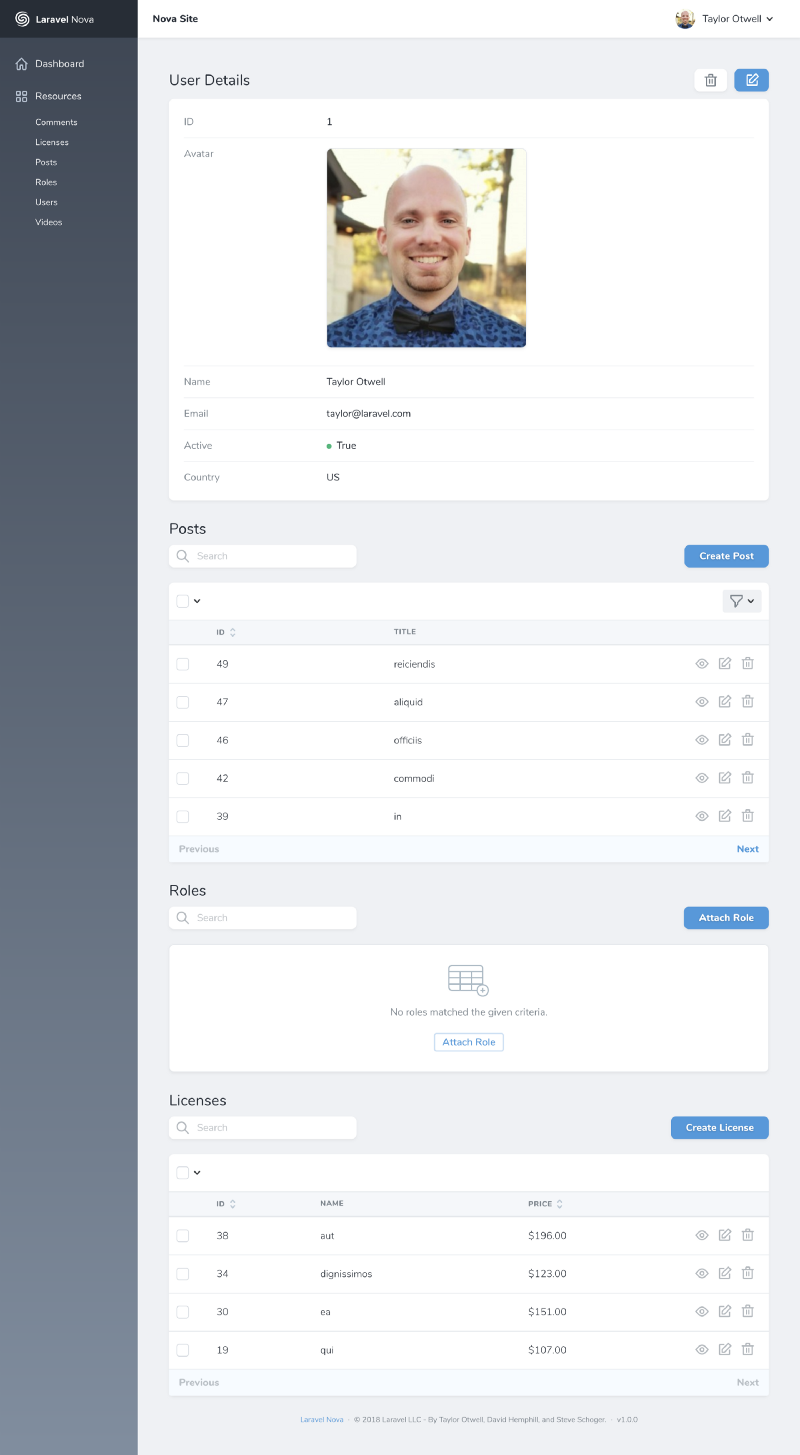
Страницы просмотра ресурсов дают мгновенный доступ ко всей информации, а также к связанными с ней ресурсами — всё это обеспечивает быстрый поиск, разбиение на страницы, сортировку, фильтры и т. д.

Nova имеет поддержку множества типов полей. Как основные, такие как текст, логические значения, числа, загрузка файлов и даты. Однако дополнительные поля, такие как Markdown, Trix, Code и Place, улучшают работу с Nova.
Поиск
По умолчанию Nova использует SQL-запросы для поиска ресурсов; однако, если ваше приложение использует Laravel Scout, Nova плавно и разумно предпочитает использовать поисковые запросы Scout, предоставляя вам полную мощность истинной поисковой системы, такой как Algolia.
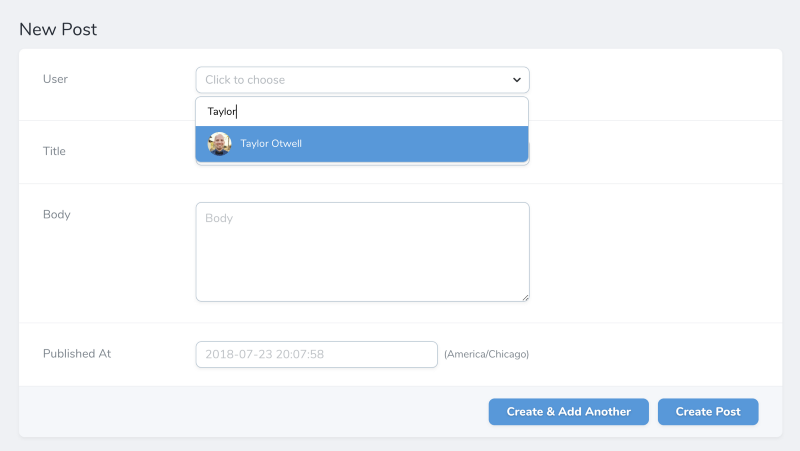
Конечно, поиск доступен по индексам ресурсов и индексам отношений, но он также доступен при объединении ресурсов. Например, при создании ресурса «Post», принадлежащего «User», Nova обеспечивает быстрый поиск пользователей:

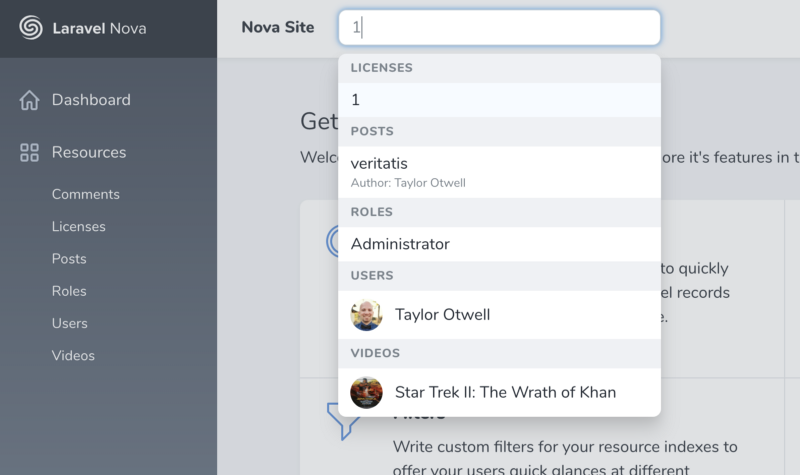
Nova также включает красивый глобальный компонент поиска, который может искать по всем вашим типам ресурсов с гиперкосмической-скоростью:

Действия
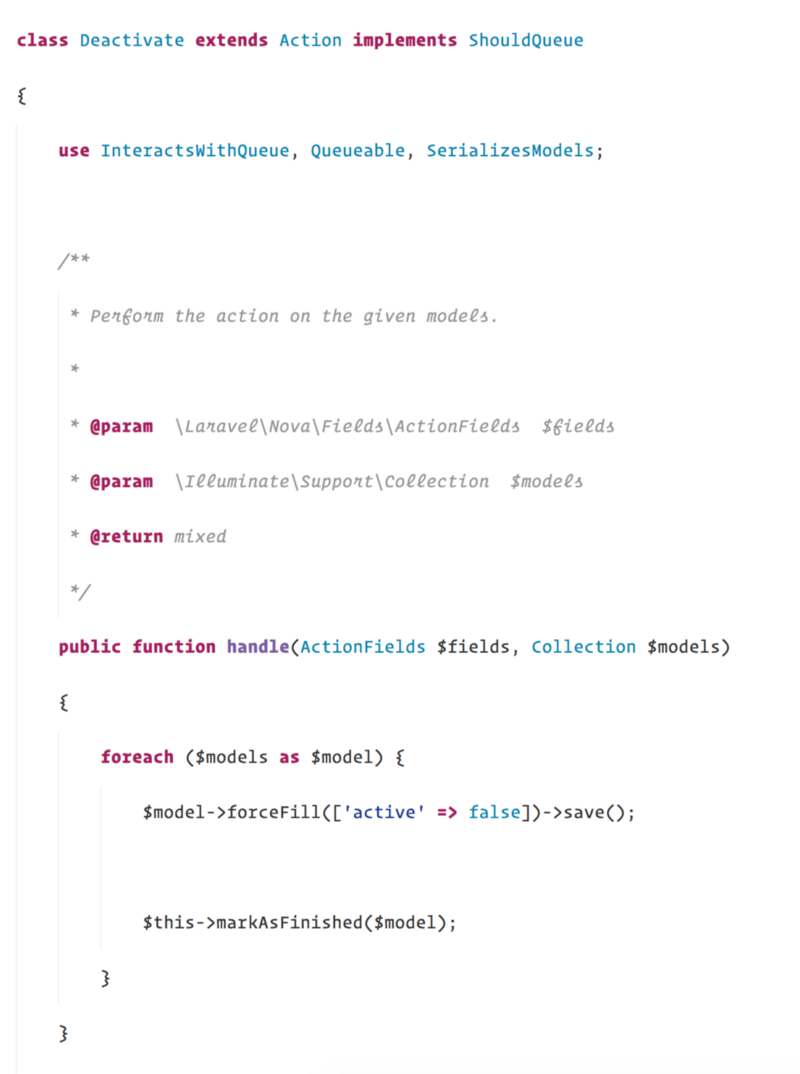
Действия — это простые PHP-классы, которые выполняют задачи с ресурсом или группой ресурсов. Каждое действие содержит метод handler, который получает все входящие поля для действия и коллекцию моделей.
У вас есть какое-то действие, для выполнения которого требуется некоторое время? Nova может поставить его в очередь с помощью встроенной службы очередей Laravel:

После того, как действие определено и привязано к ресурсу, оно сразу же становится доступно для запуска через пользовательский интерфейс:

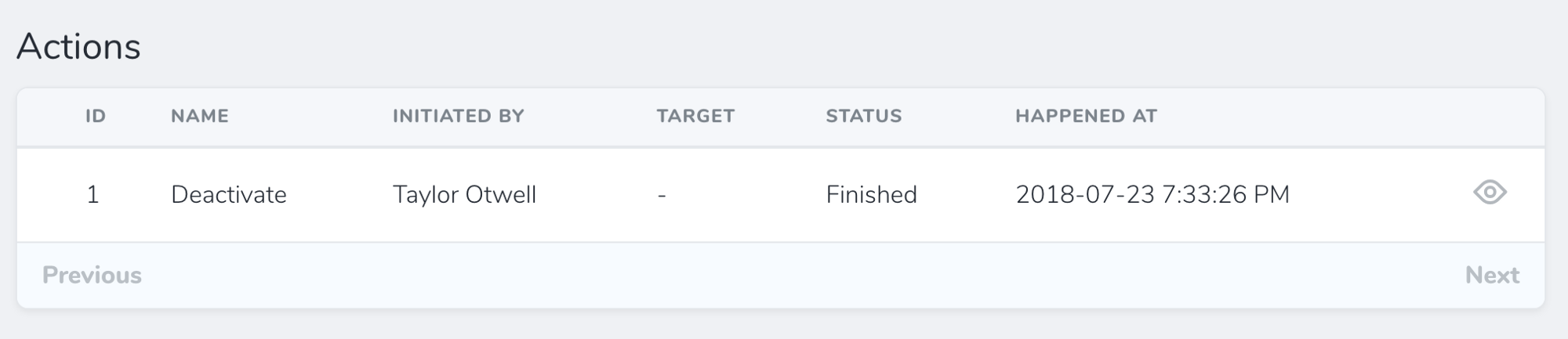
Добавив в модель трейт «Actionable» идущий в поставке Nova, вы получаете «audit trail» всех действий, которые были выполнены для ресурсов из Nova, с указанием тех, кто их вызвал:

Все даты в пользовательском интерфейсе Nova автоматически, разумно локализуются в часовом поясе пользователя. Для пользователей из Европы время будет показано в формате 24-часов и в нужном часовом поясе.
Фильтры
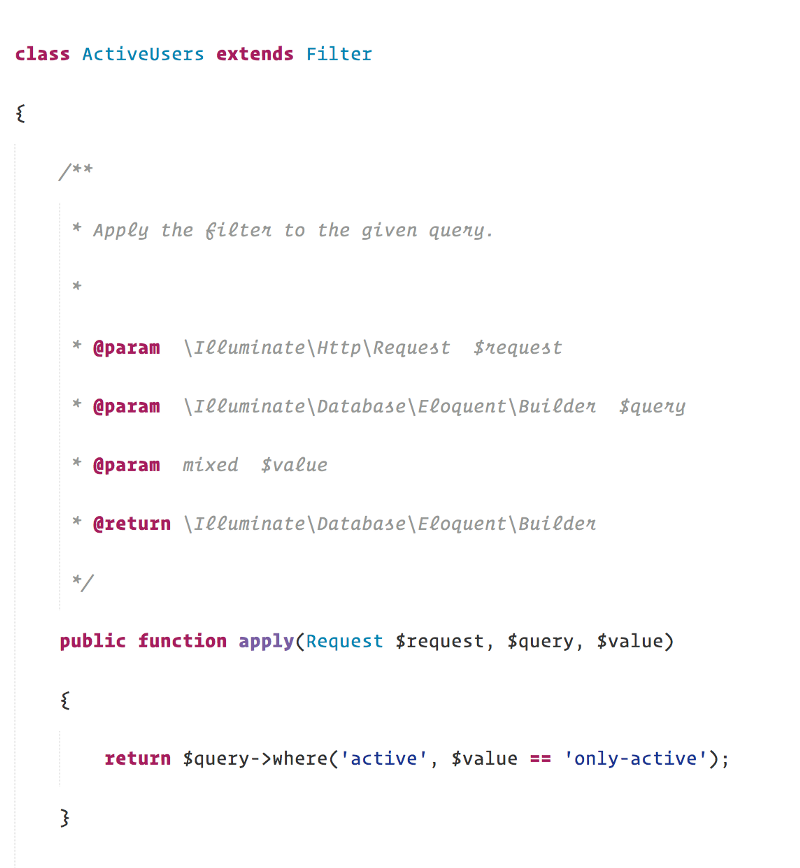
Фильтры позволяют определять PHP-классы, которые охватывают ваши запросы индекса ресурсов, и могут быть включены и отключены с помощью пользовательского интерфейса. Например, фильтр для отображения записей, имеющих столбец, соответствующий заданному значению:

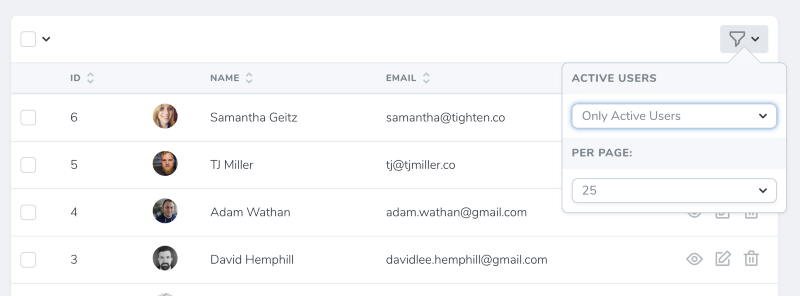
Как только фильтр будет определён и присоединён к ресурсу, он может быть включен через индекс этого ресурса. Фильтры могут применяться к основному индексу ресурса, а также в любое время, когда этот ресурс отображается как отношение:

Объективы
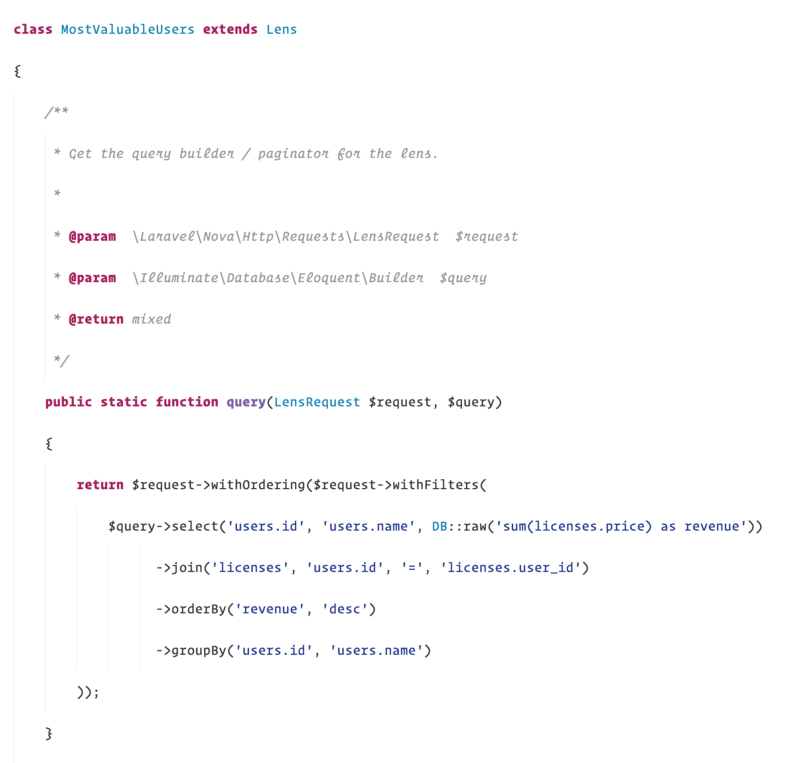
Объективы позволяют создать совершенно другой подход к просмотру ресурсов. Например, ресурс «User» может иметь объектив «Самый ценный пользователь», который отображает пользователей и их общие покупки за всё время, отсортированные по пользователями, которые принесли наибольший доход. В классе объективов вы имеете полный контроль над построением базового запроса:

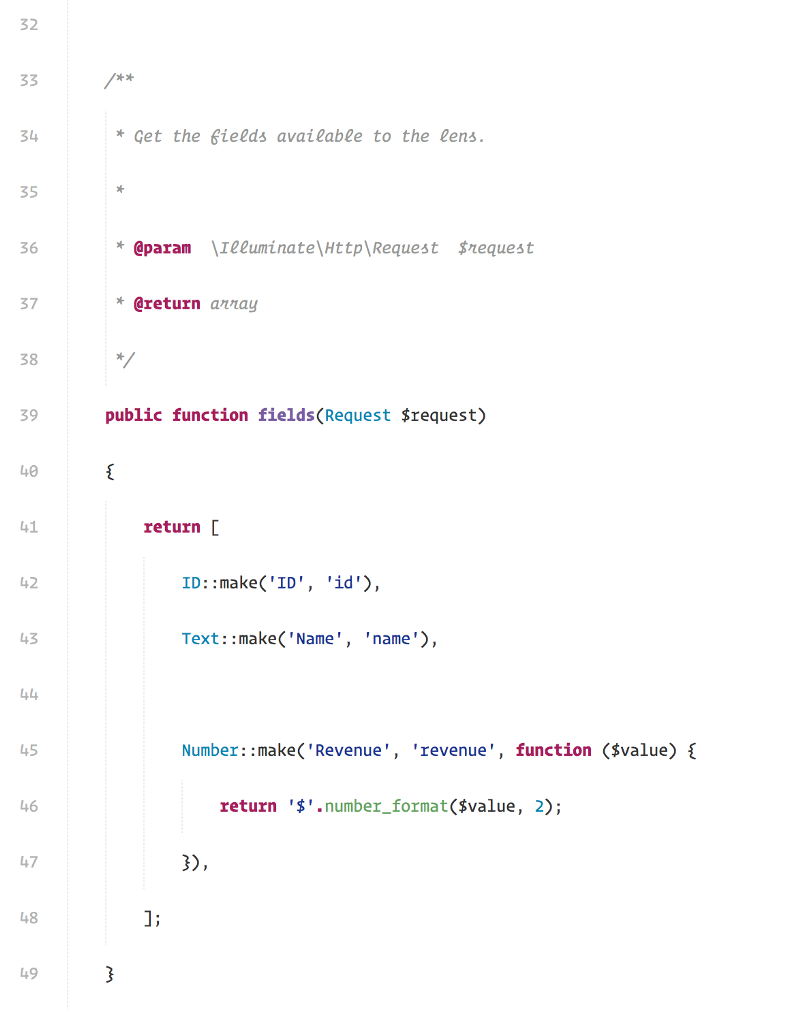
Каждый объектив может определять собственный набор полей, которые полностью отделены от самого ресурса:

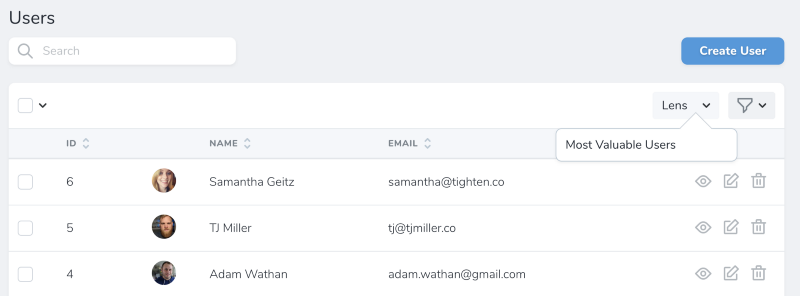
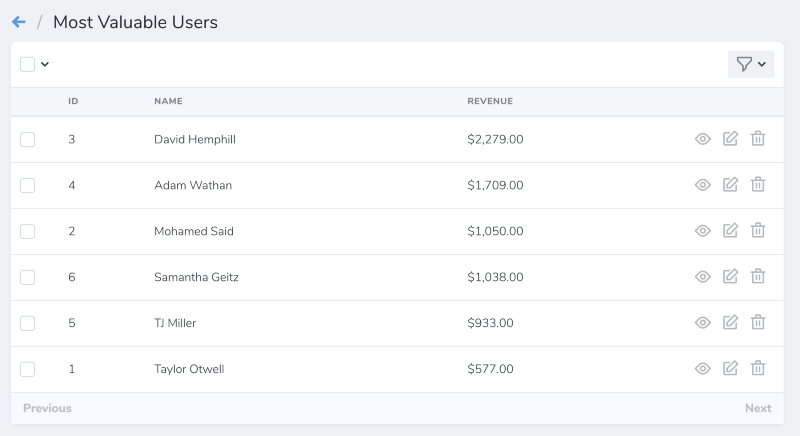
Как только объектив был определён и привязан к ресурсу, к нему можно получить доступ через индекс этого ресурса:


Метрики
Nova предоставляет три типа диаграмм из коробки: значение, тренд и раздел. Вы действительно не поверите, насколько легко создавать эти метрики. То, что раньше было бы работой на весь день, теперь можно выполнить за несколько секунд.
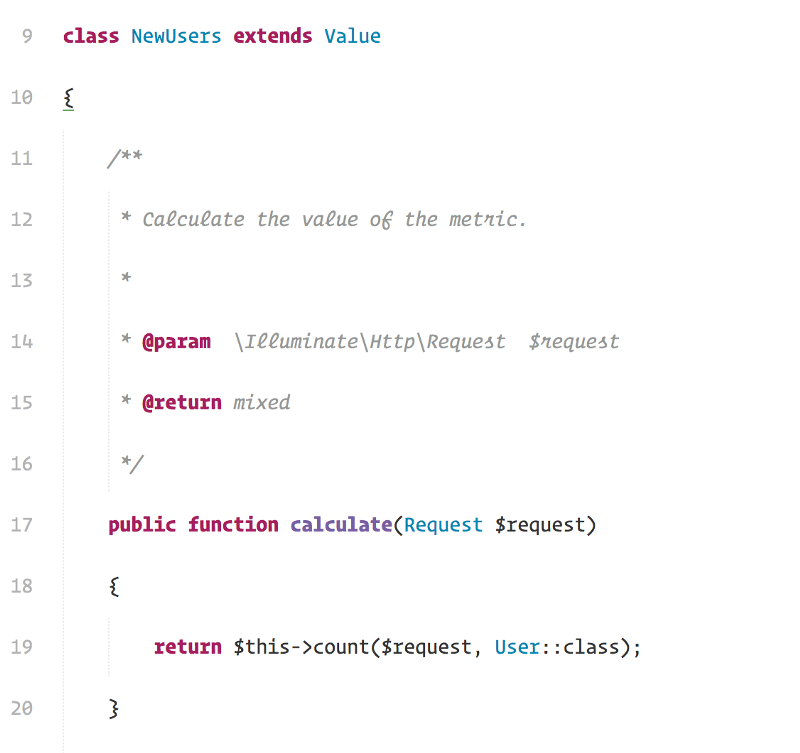
Например, вы можете легко просмотреть новых пользователей приложения за текущий квартал по сравнению с прошлым кварталом с помощью одной строки кода:

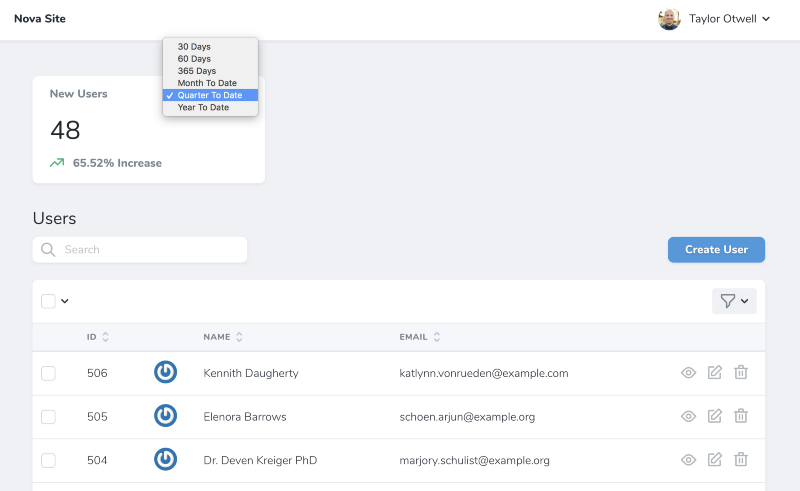
Но вы не ограничены простым подсчётом. Вы также можете легко просмотреть среднее значение, сумму, минимум или максимум заданного атрибута с течением времени. После того, как мы зарегистрировали этот показатель с ресурсом, он будет отображаться в основном индексе этого ресурса:

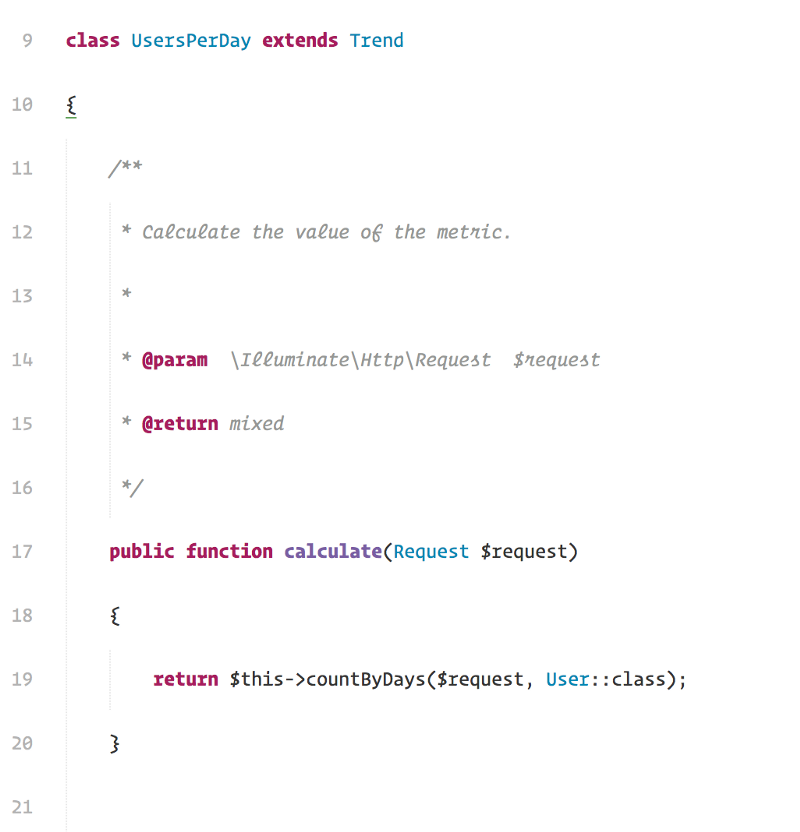
Так же легко создавать красивые «трендовые» показатели. Всё, что требуется, это одна строка кода:

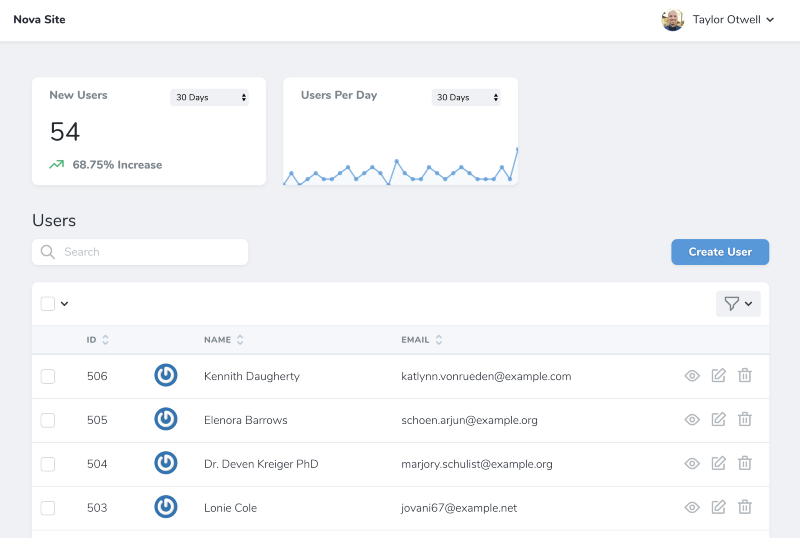
Вы можете легко отображать тенденции с данными за минуту, час, день, неделю или месяц. Как только трендовый показатель определён, он может быть привязан к ресурсу и будет отображаться в основном индексе этого ресурса:

Авторизация
Nova прекрасно интегрируется с системой авторизации и политиками Laravel. Используйте возможности Laravel, с которыми вы уже знакомы. У вас есть полный контроль над тем, кто может просматривать, создавать, редактировать или удалять ресурсы. Если базовая модель Eloquent имеет соответствующую политику, Nova автоматически использует её для авторизации действий ресурсов.
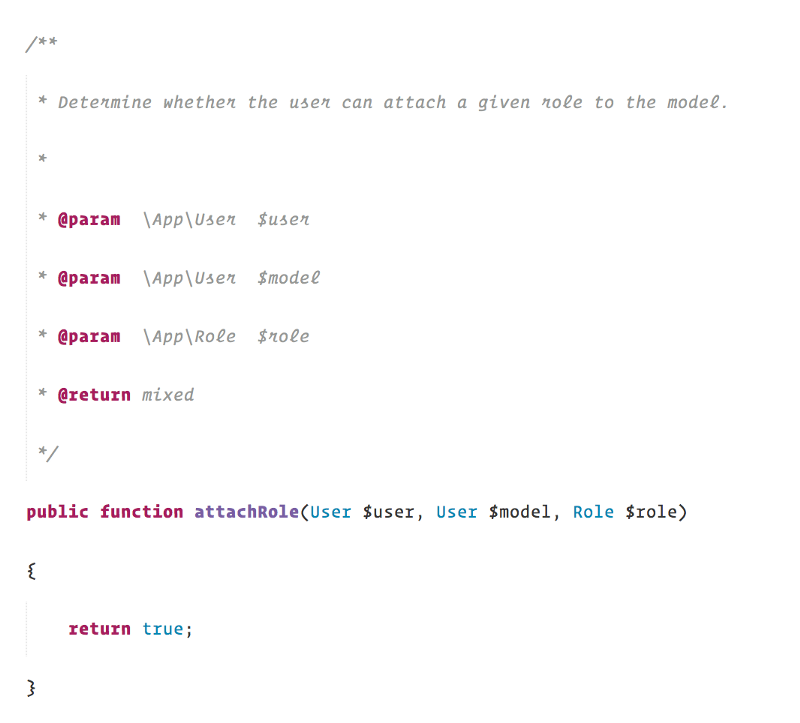
Кроме того, у вас есть полный контроль над тем, кто может связывать ресурсы с другими ресурсами через отношения. Например, вы можете ограничить роли, которые могут быть привязаны к данному пользователю:

Настройка
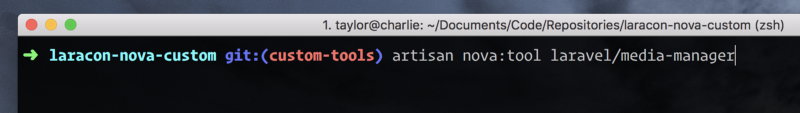
Почти все пользовательские интерфейсы Nova полностью встроены в Vue, используя компоненты Vue с одним файлом. Вы получаете максимальную гибкость при написании своих собственных инструментов, карточек и полей для Nova. В комплекте идут консольные команды для создания заготовок для всех типов надстроек:

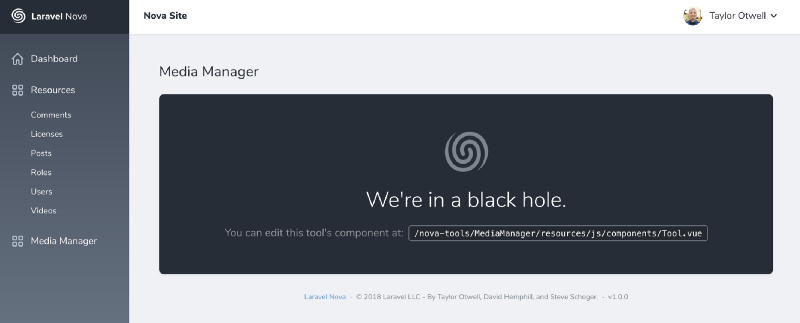
Каждый инструмент содержит компонент «Tool.vue». Вы можете совершать вызовы Axios к бэкенду на Laravel, используя Tailwind.css для точной настройки внешнего вида инструмента. Буквально всё, что вы можете построить с компонентами Vue и бэкендом на Laravel, можно реализовать в Nova.

Пользовательские карточки — небольшие панели, которые вы ранее видели в примерах метрик, а также настраиваемые поля реализованы аналогичным образом. Пользовательские карточки содержат компонент Card.vue, и у вас есть полная свобода настройки.
Пользовательские поля содержат три компонента Vue: один для экранов индексов, один для подробных экранов и один для форм. Опять же, у вас есть полная свобода при определении того, как инструменты выглядят и ведут себя в Nova.
Оригинал: https://medium.com/@taylorotwell/introducing-laravel-nova-7df0c9f67273